uniapp分包图片使用方法
原始uniapp不能将分包页面的静态资源编译到dist下对应的目录,可以使用copy-webpack-plugin解决这个问题
1 | const path = require('path') |
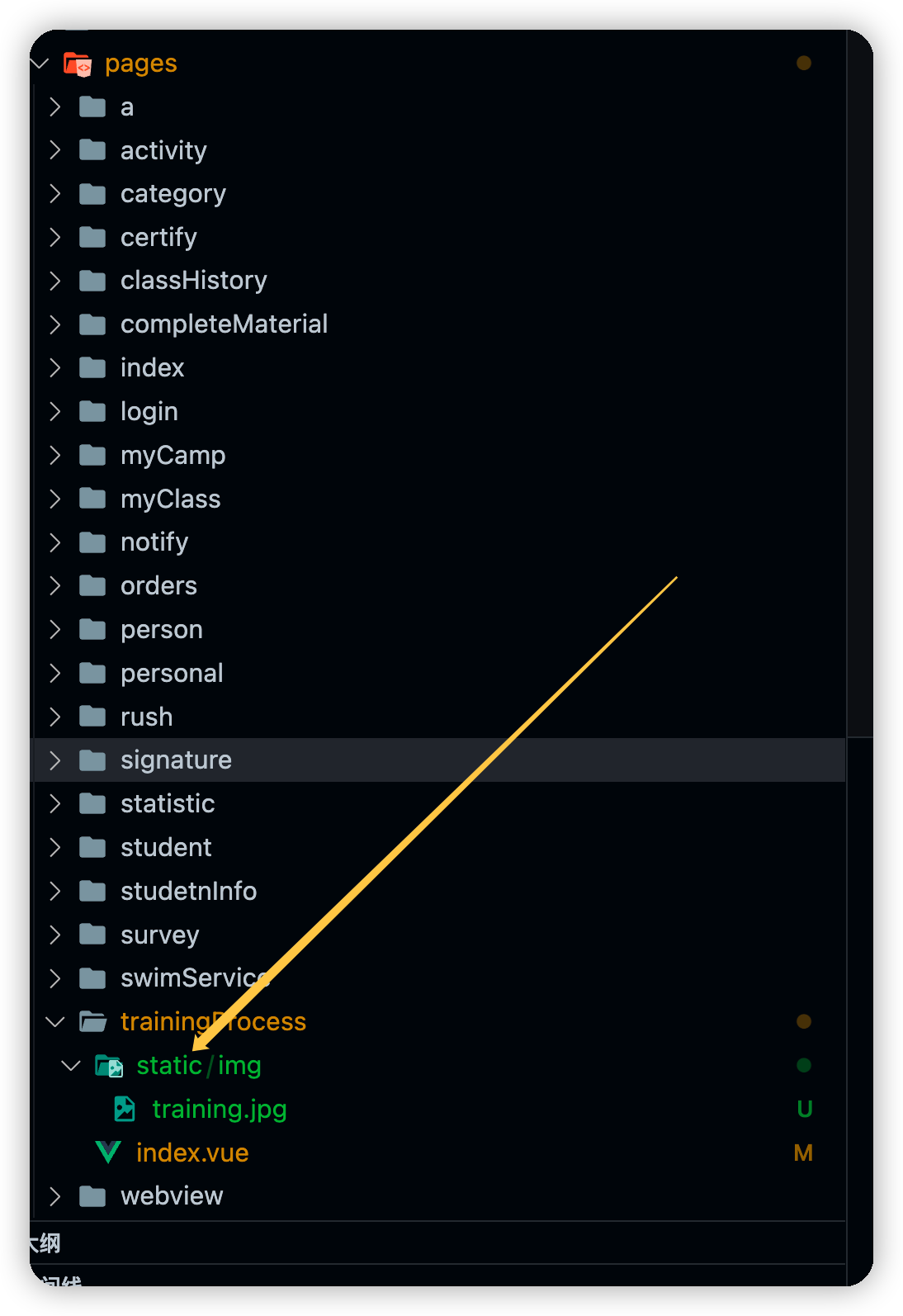
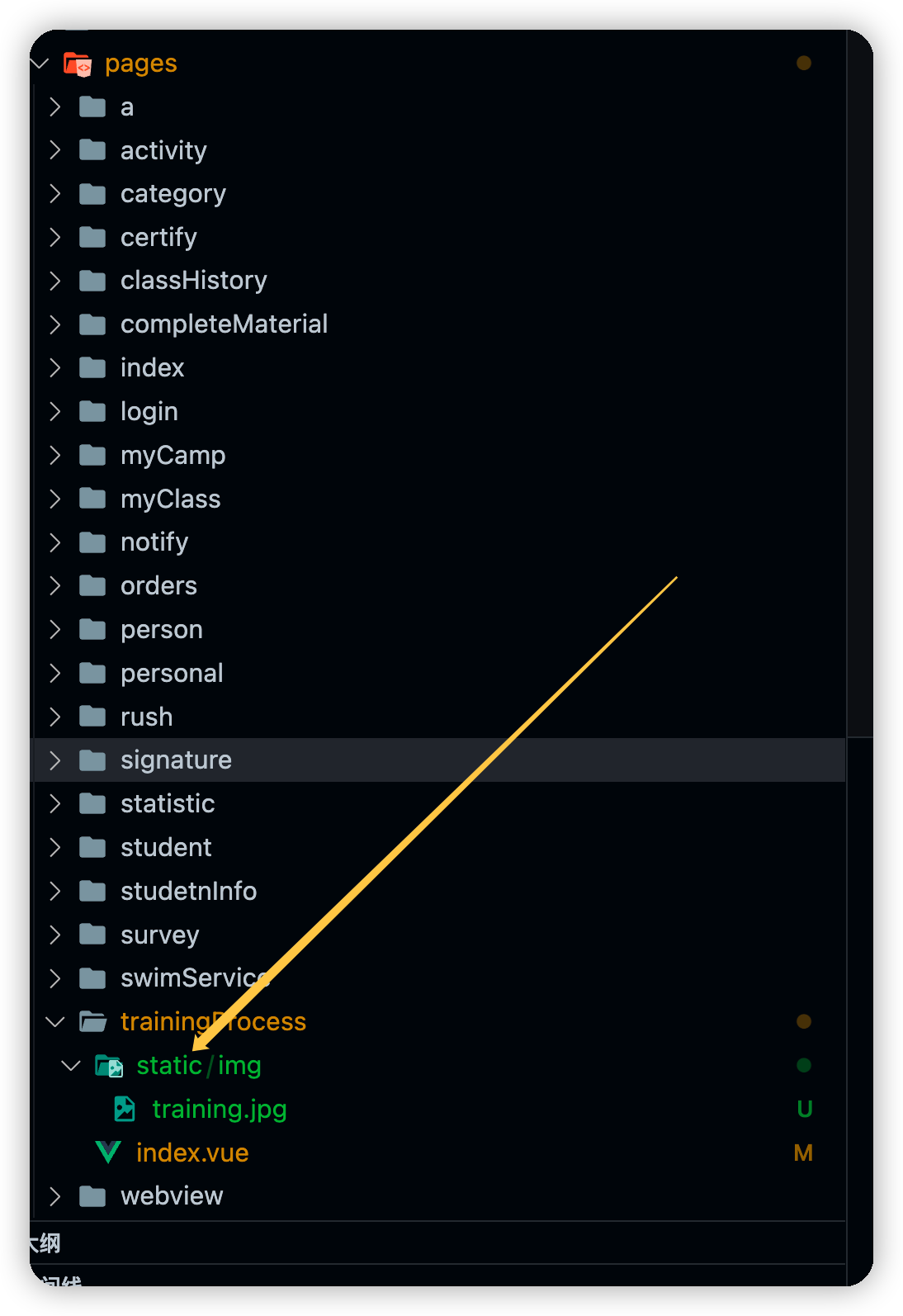
然后将静态资源放在对应分包的static文件夹下
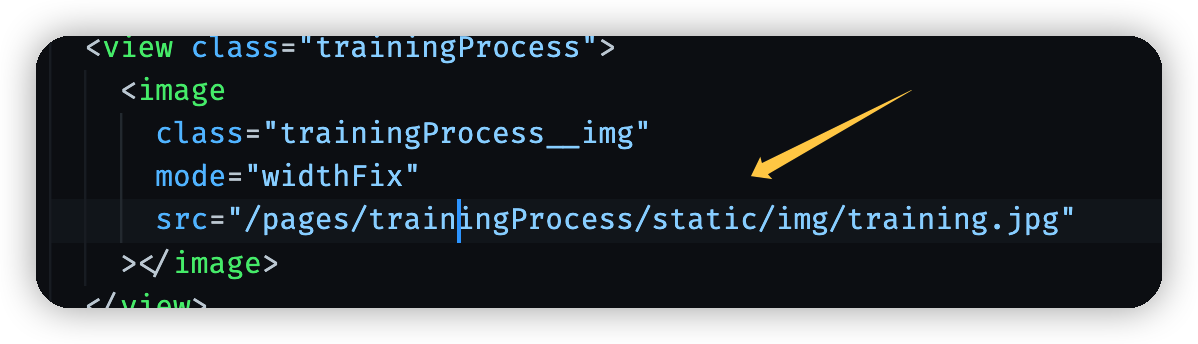
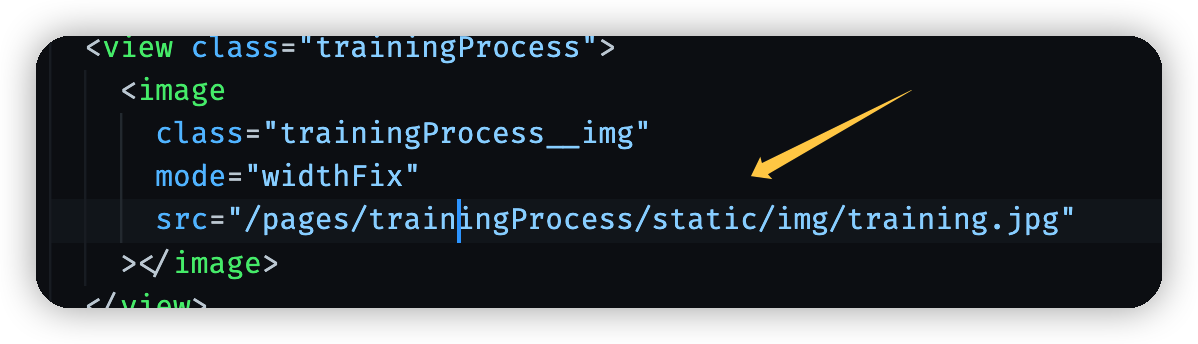
最后在分包页面中使用完整路径即可引入
uniapp分包图片使用方法
原始uniapp不能将分包页面的静态资源编译到dist下对应的目录,可以使用copy-webpack-plugin解决这个问题
1 | const path = require('path') |
然后将静态资源放在对应分包的static文件夹下
最后在分包页面中使用完整路径即可引入
uniapp分包图片使用方法